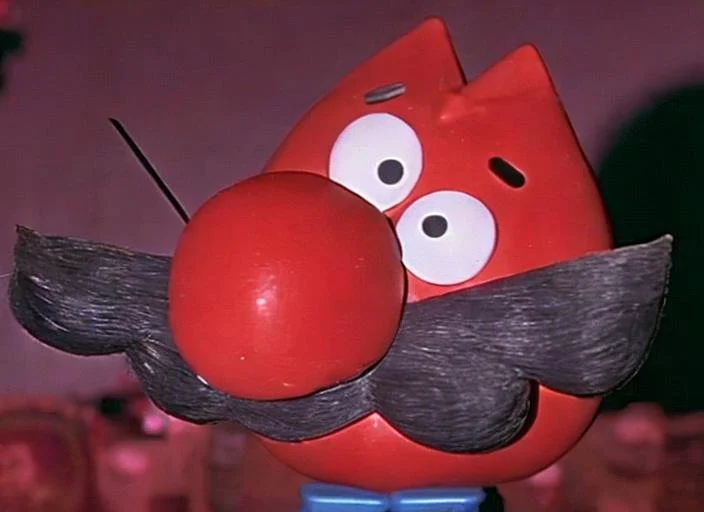
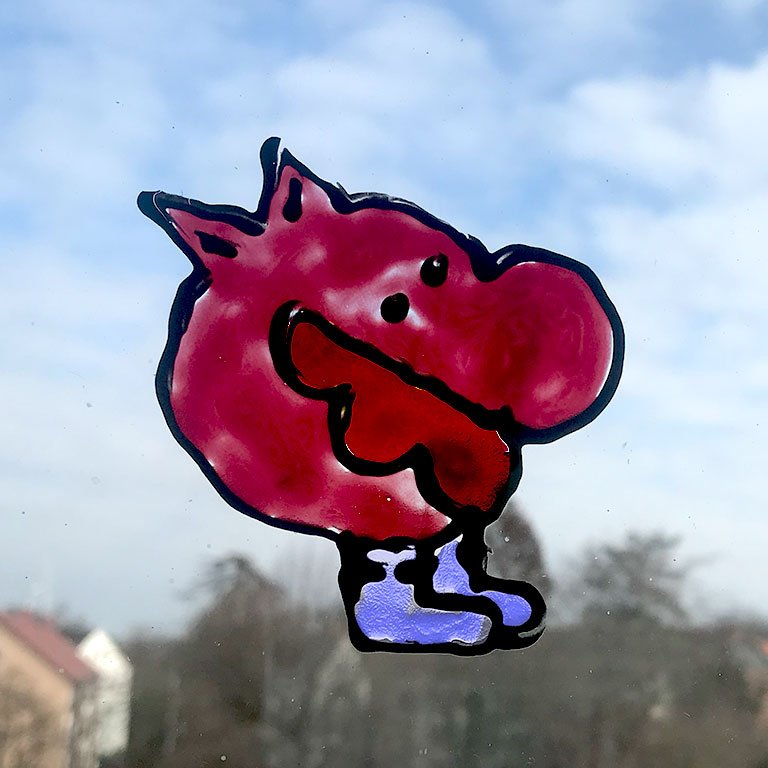
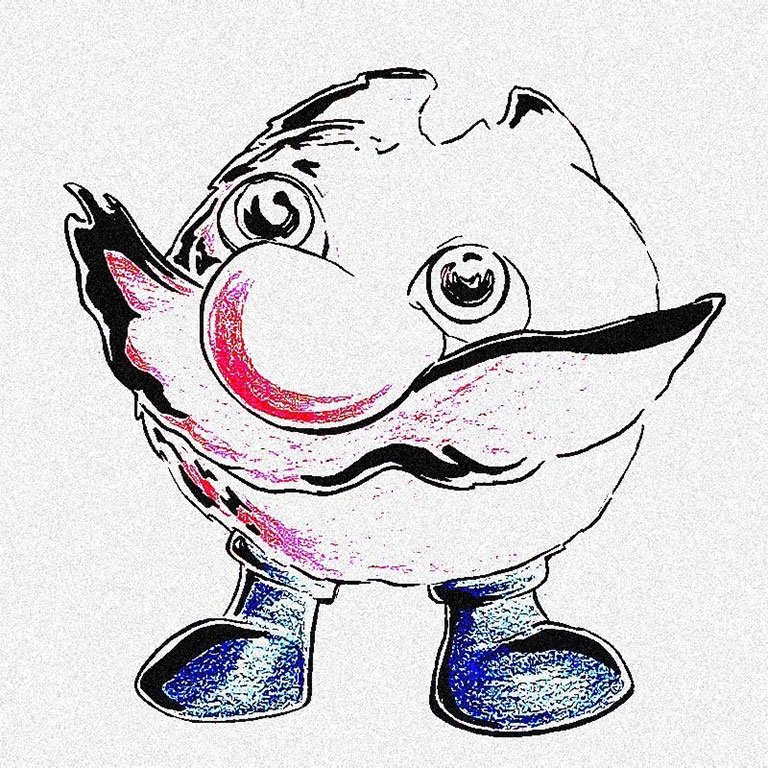
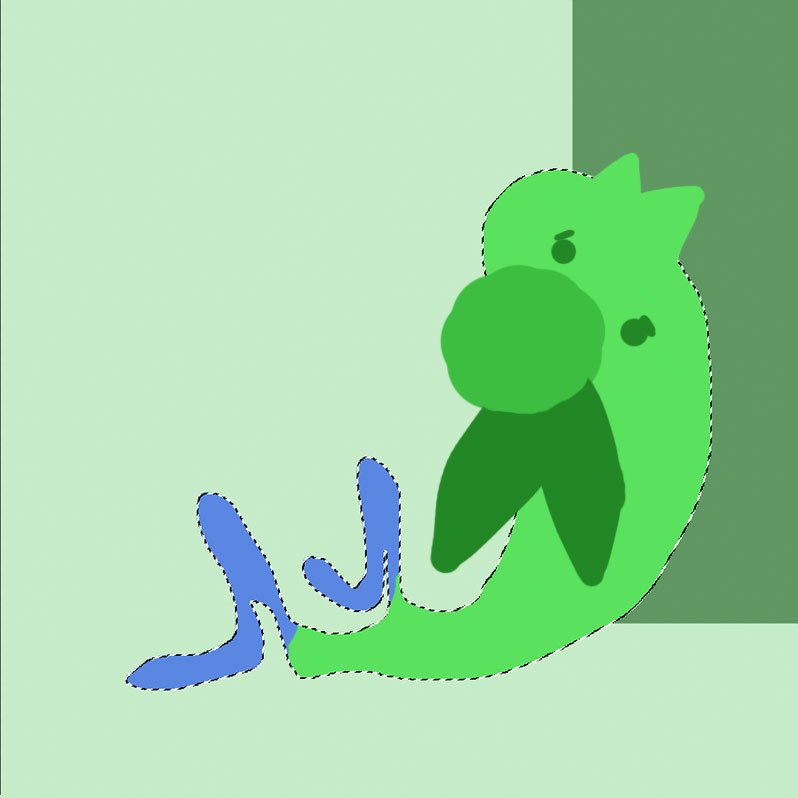
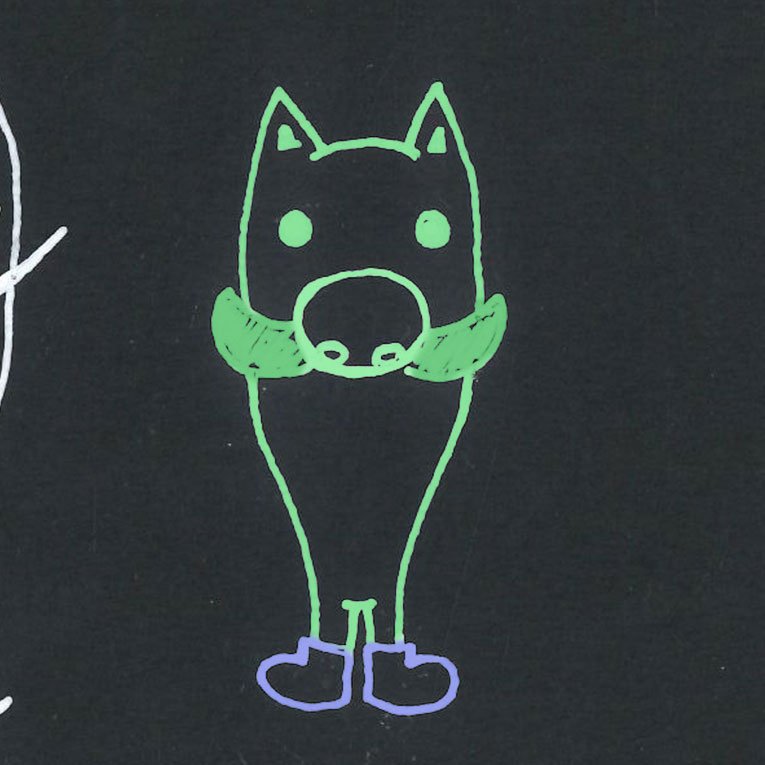
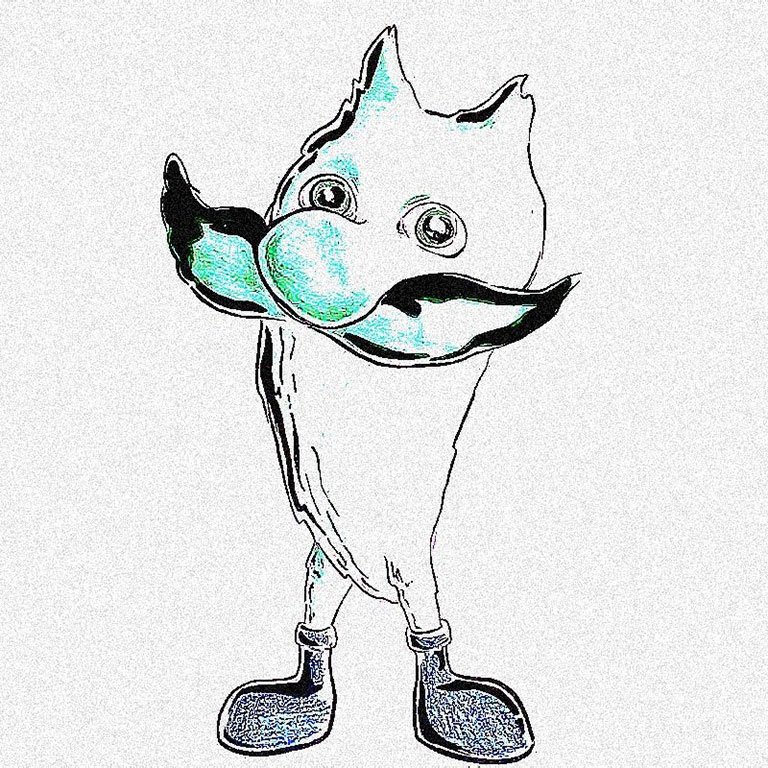
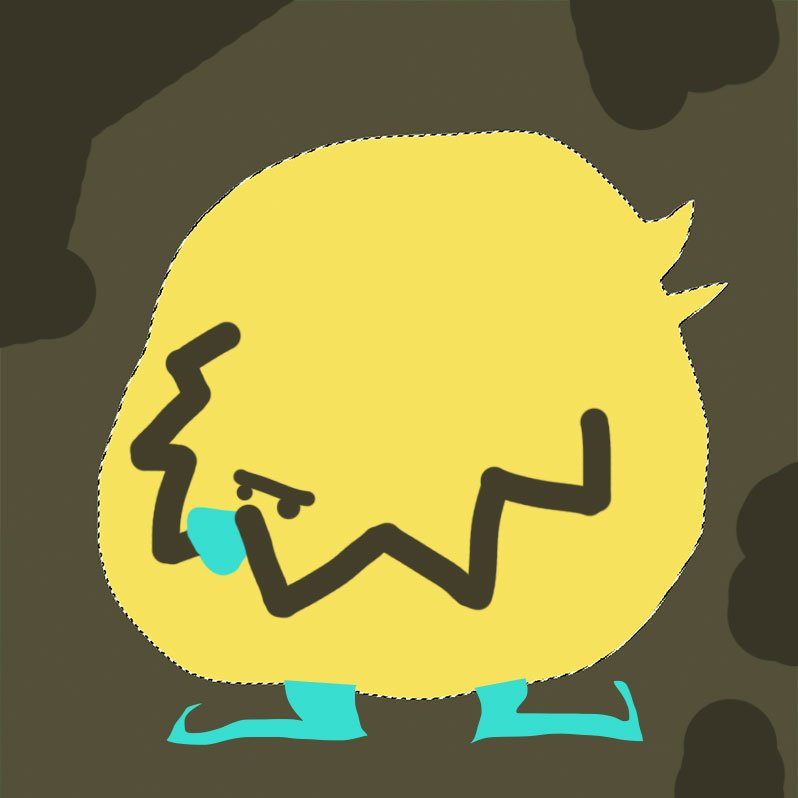
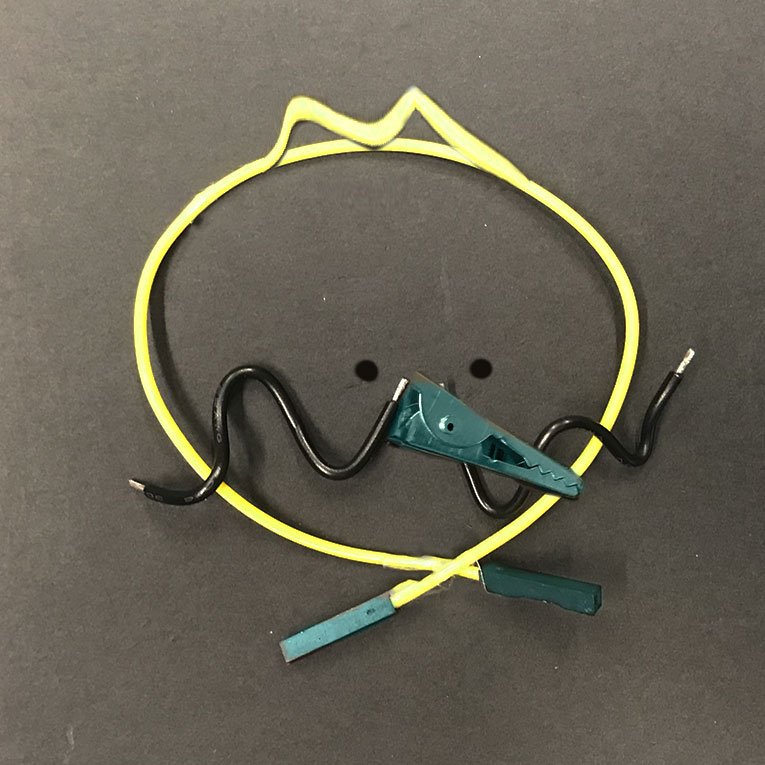
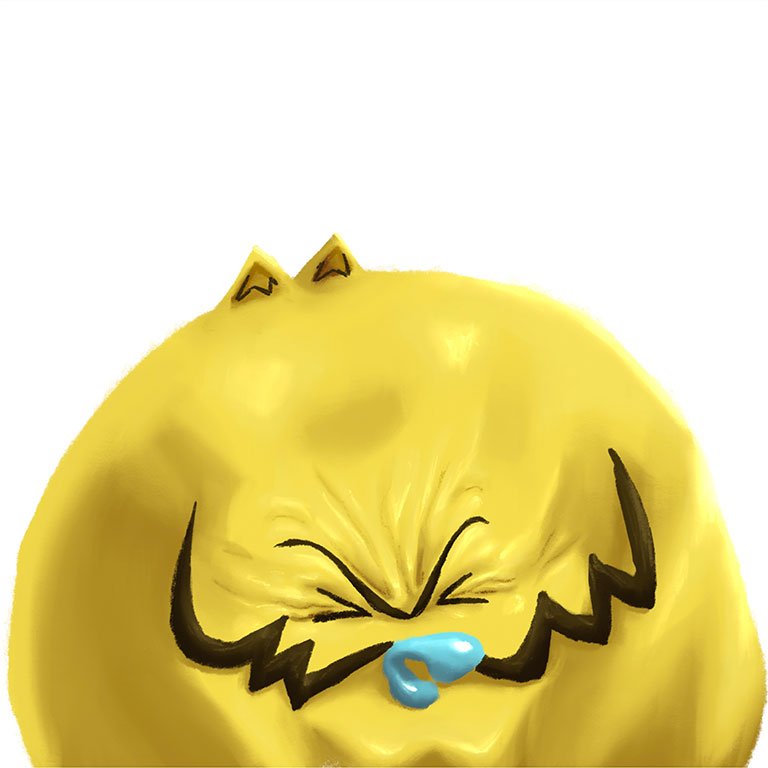
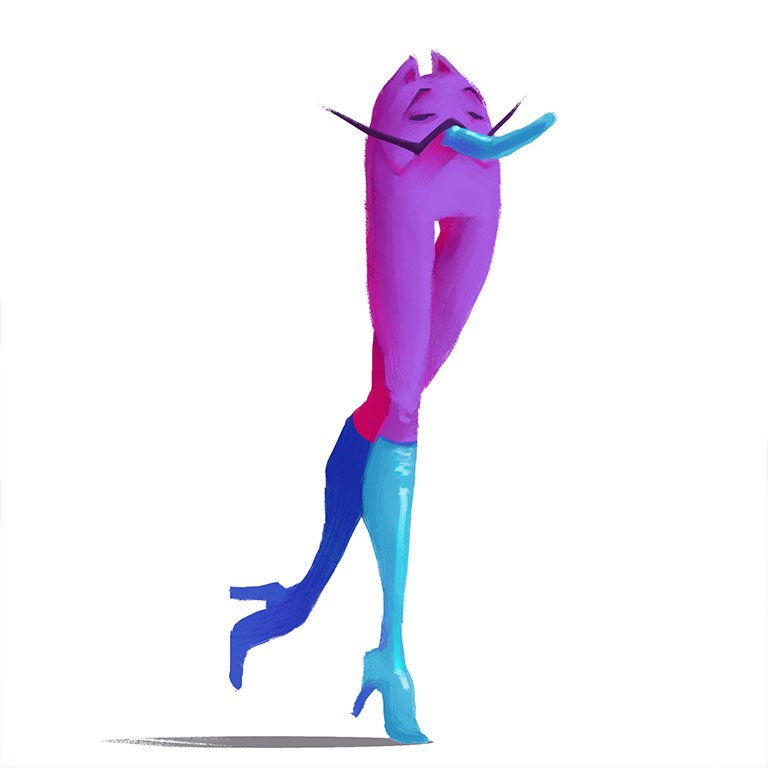
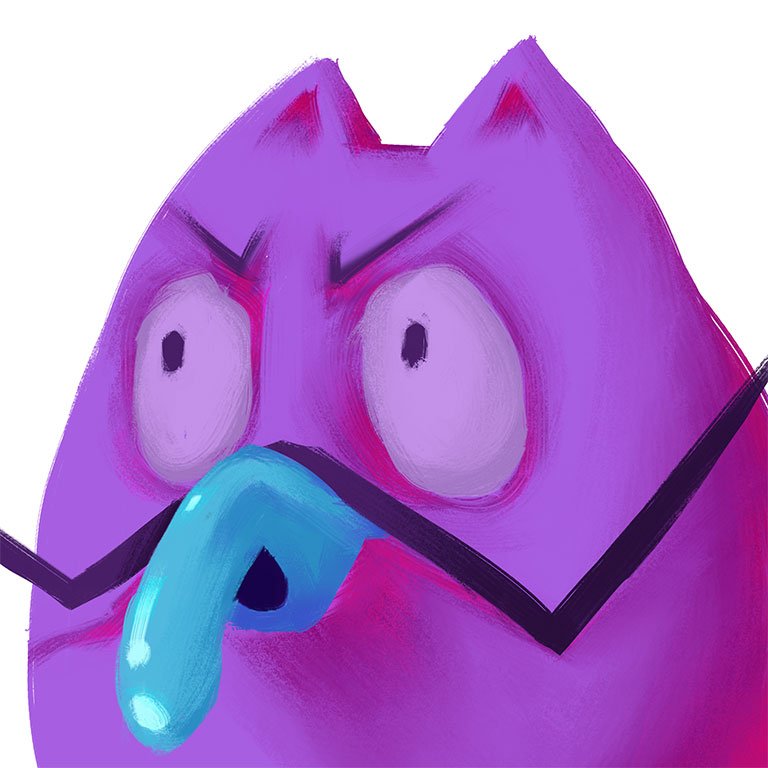
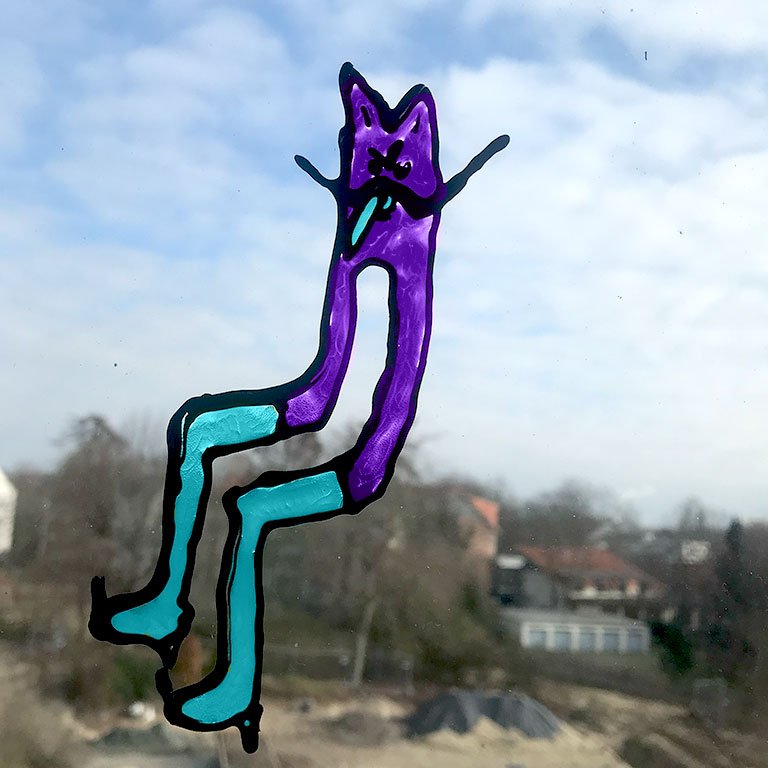
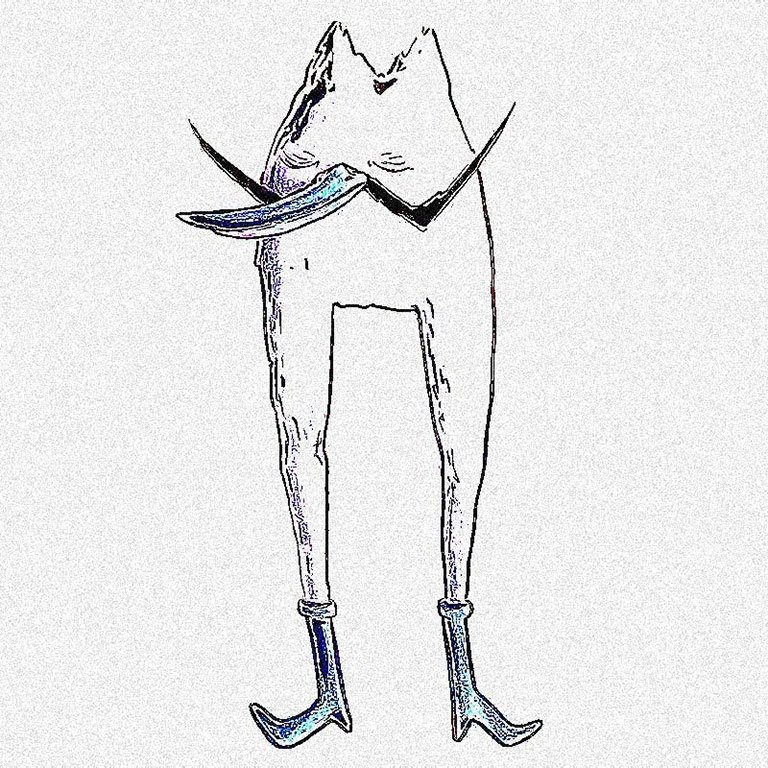
reflection of a reflection of a reflection
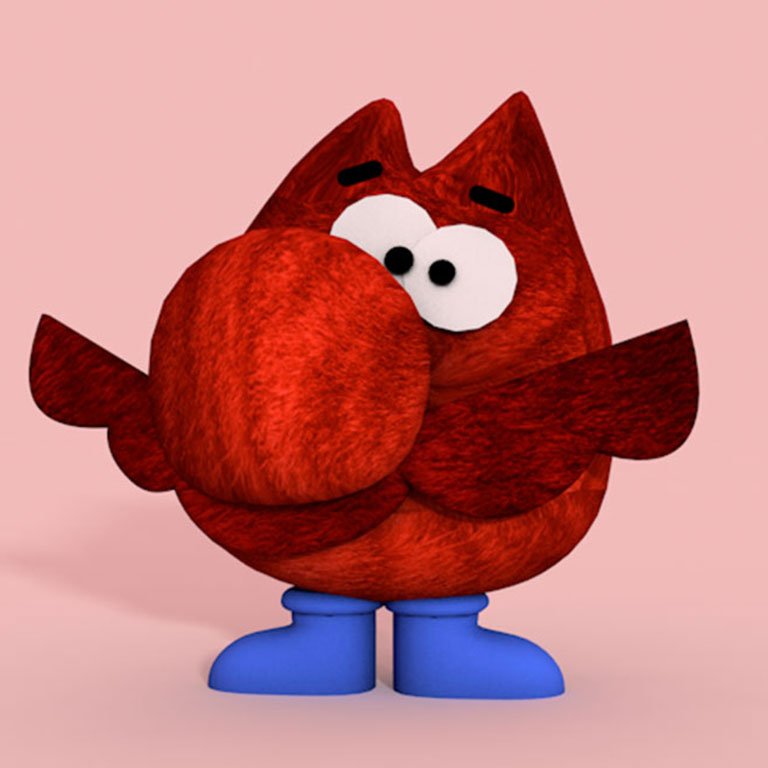
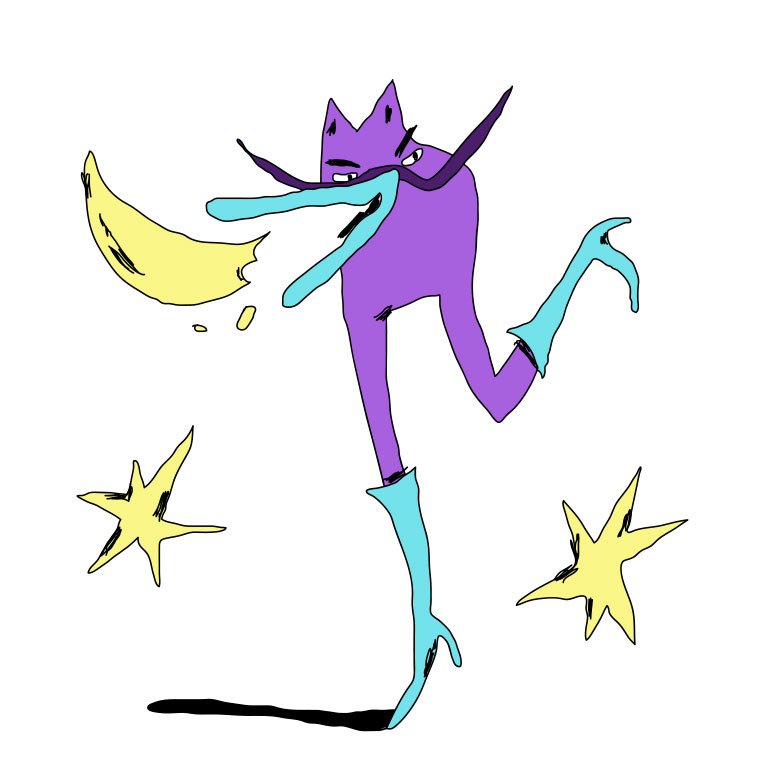
a synthographic motion picture generated with Stable Diffusion
2022-2023
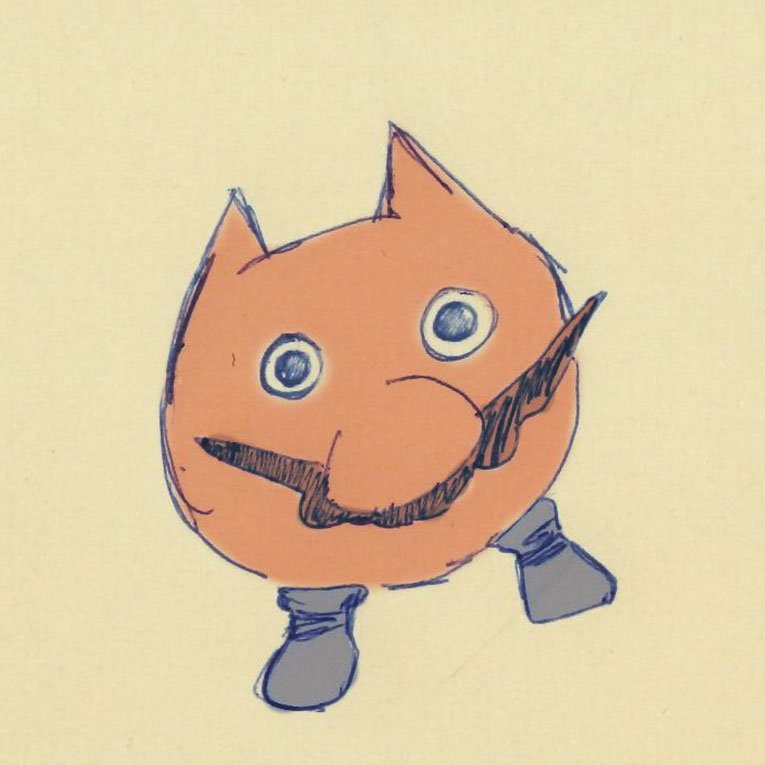
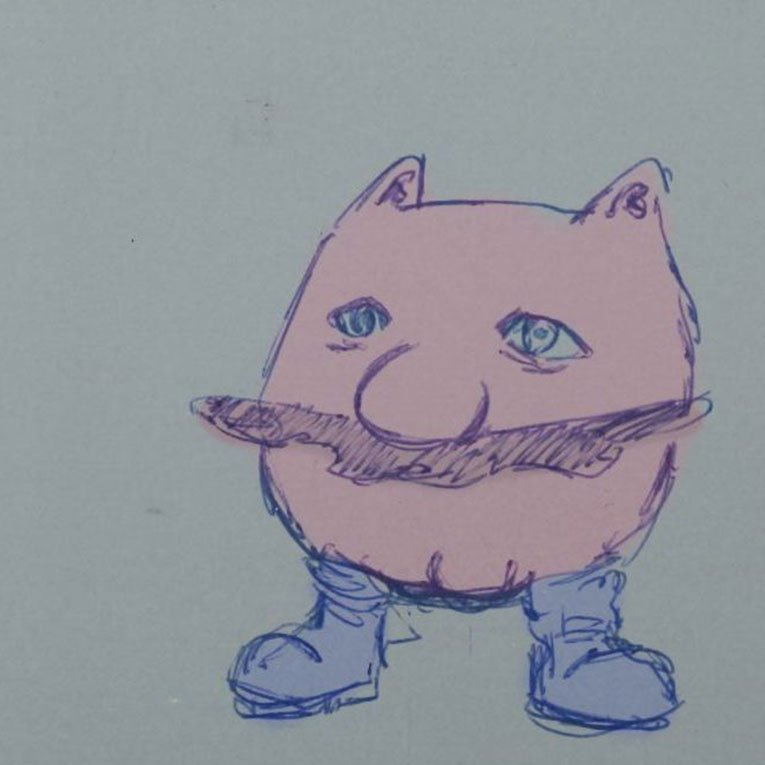
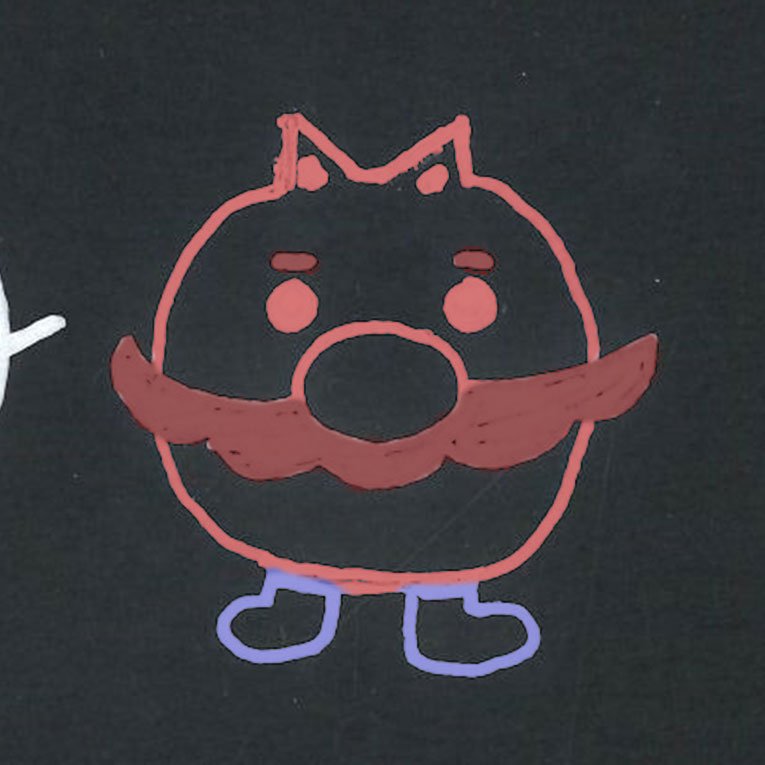
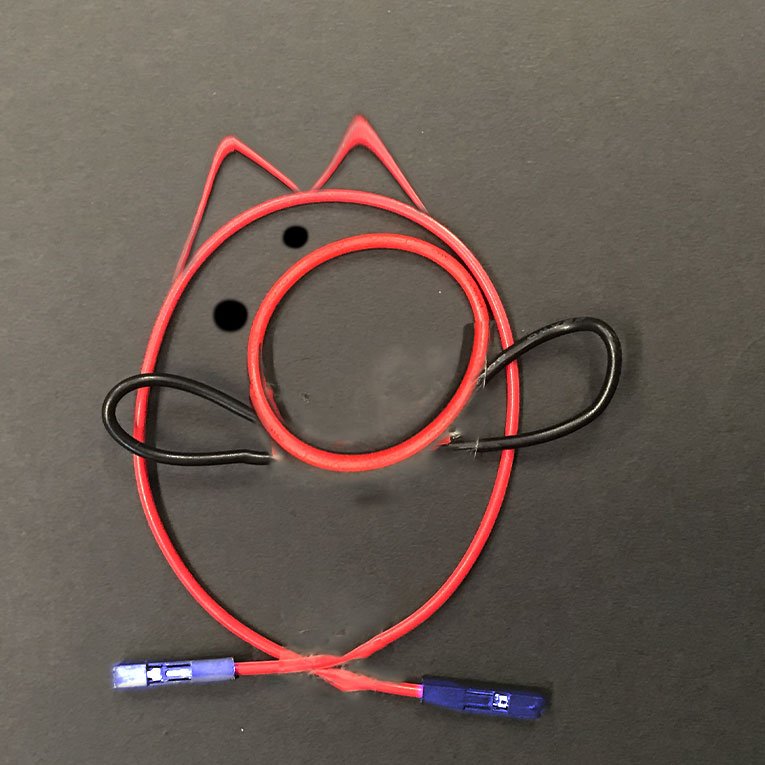
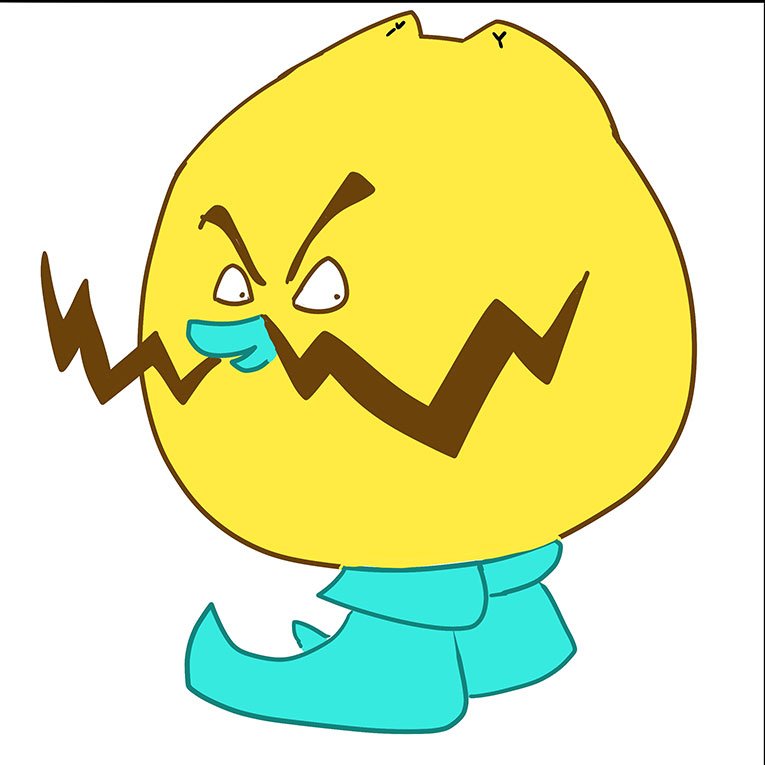
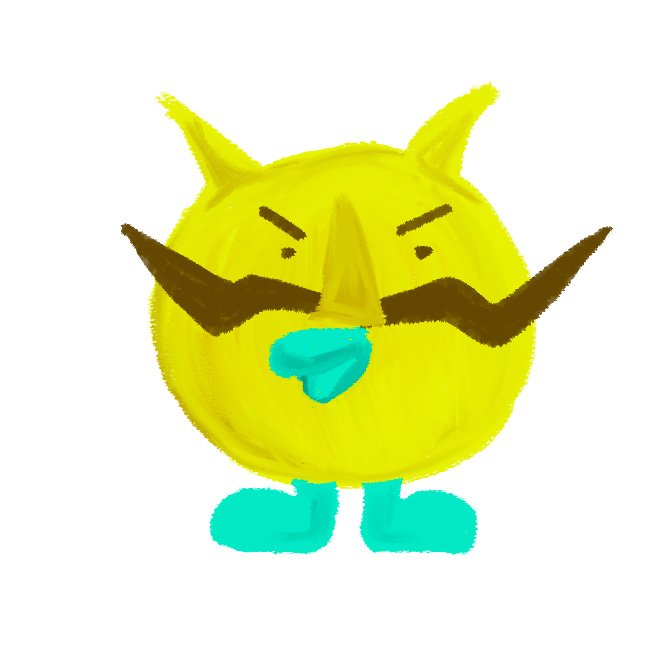
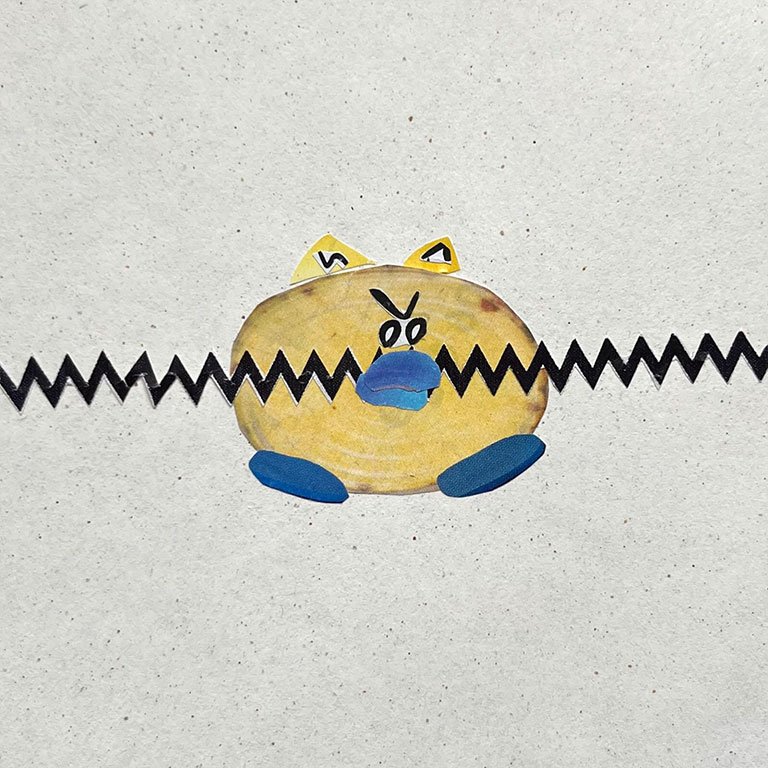
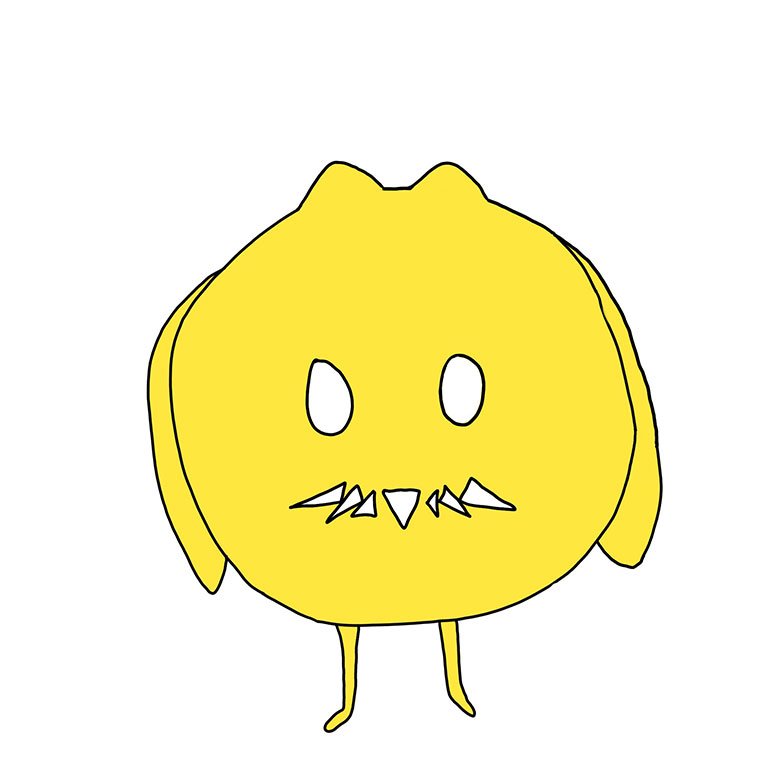
⅄ just wants to have their own soup.
A story inspired by “I, We, Waluigi: a Post-Modern analysis of Waluigi” by Franck Ribery.
“you reflect the inversion in the reflection: you create a being who can only exist in reference to others”
DOWNLOADS
Download the fine-tuned Stable Diffusion models that brought the characters to life:
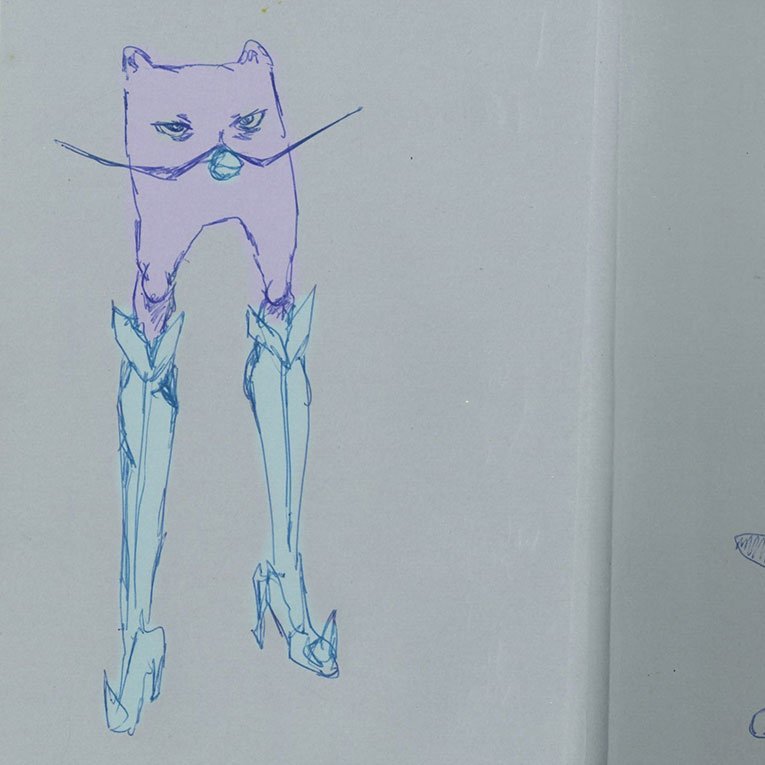
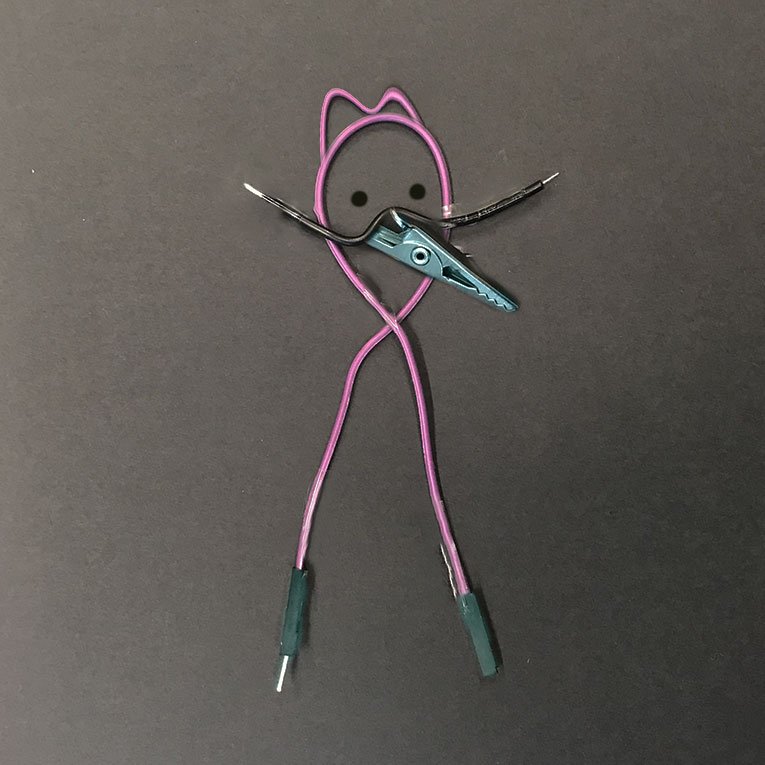
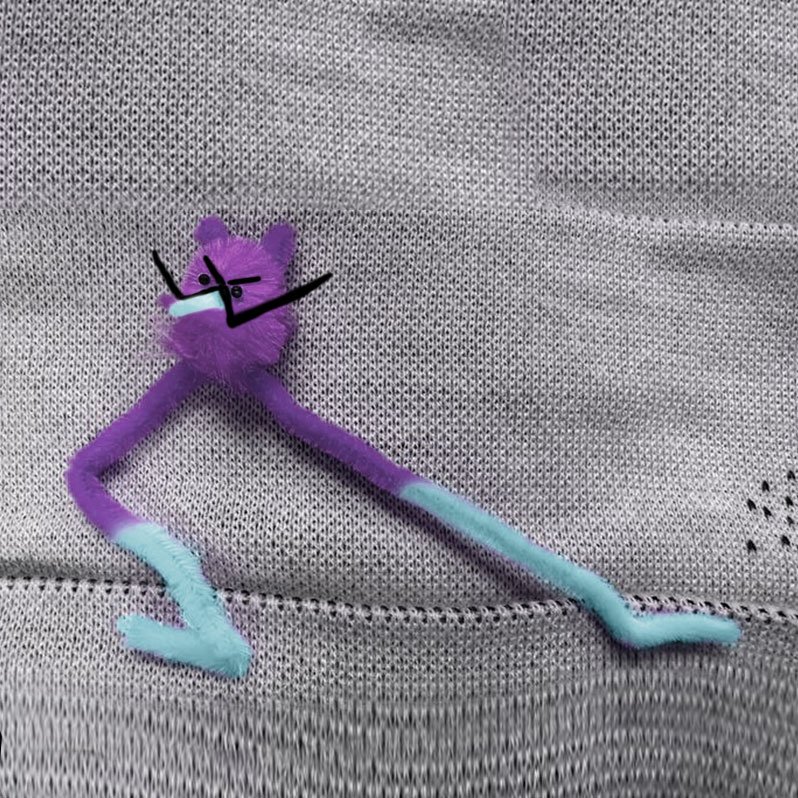
Download the original frames before they went through Stable Diffusion:
Download the parameters and prompts that created each scene:
Behind the scenes
Dataset for character fine-tuning









































































































































Soundtrack
Articles
CartoonBrew.com “New Short ‘Reflection Of A Reflection Of A Reflection’ Was Produced Using Images Generated By Stable Diffusion”
Selections
Finalist Award in the Best Super Short Film Category @ Student World Impact Film Festival 2023
Semi-Finalist for Best Animated Short Film @ Big Fridge International Film Festival 2023
Exhibited @ Ars Electronica Festival 2023
Exhibited @ TRANSFORM Conference 2023
Exhibited @ The Wrong Biennale 2023
Selected @ Chroma Art Film Festival 2023
Selected @ Animart Festival 2023
Selected @ Bugia Film Festival 2023
Credits
Directed, animated and produced by Fabian Mosele
Music by Fabian Mosele
Generative Models
Stable Diffusion v1.5 and ControlNet using AUTOMATIC1111’s webui through TheLastBen’s “fast-stable-diffusion” Colab Notebook
Stable Diffusion fine-tuning using Dreambooth through TheLastBen’s “fast-DreamBooth” Colab Notebook
ModelScope using damo-vilab’s space on HuggingFace
Jukebox using “One Click Jukebox with Autosave v2” Colab Notebook
Creators of the datasets for character model fine-tuning
Alin Sellemond, Chiara Zilioli, Debaditya Bhowmik, Fabian Mosele, Greta Kühnemann, Hsun Hsiang Hsu, Jiawen Yao, Jimi Liu, Julia Vollmer, kazu*2, Lera Shynkarova, Lisa Hesselbarth, Luca Bessi, Luzie Marie Grieger, Maria “Timmy” João Santos, Mohar Kalra, Vanessa Biffi, Yulia Krasova
Started in October 2022 and finished in May 2023
get more insight on the project on my Patreon